
Wat is Google Web Designer?
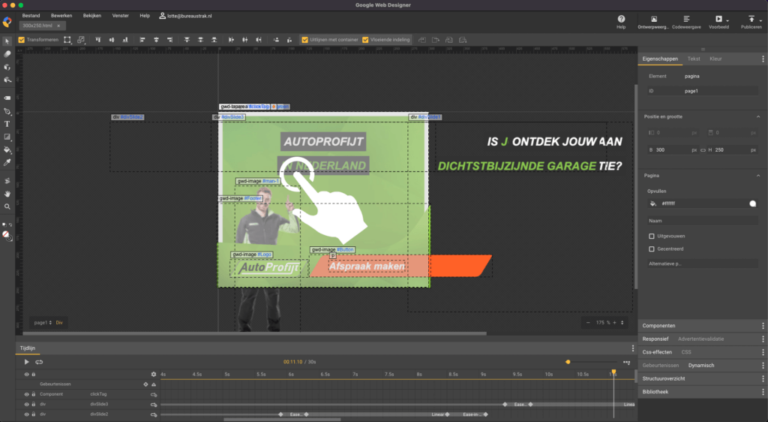
Voor het realiseren van dynamische HTML5 banners gebruiken wij Google Web Designer. Google Web Designer is een design tool om interactieve HTML5 websites en banners te ontwikkelen. De tool werd in 2013 door Google geïntroduceerd en biedt de mogelijkheid banners te ontwikkelen voor platformen als Display & Video 360, Google AdMob, Google Ads en alle andere Niet-Google-advertentieplatformen.